The Lancet Global Health Commission on Global Eye Health: vision beyond 2020 - The Lancet Global Health

Bootstrap Material Design UI KIT - world's most popular & free UI framework - Material Design for Bootstrap

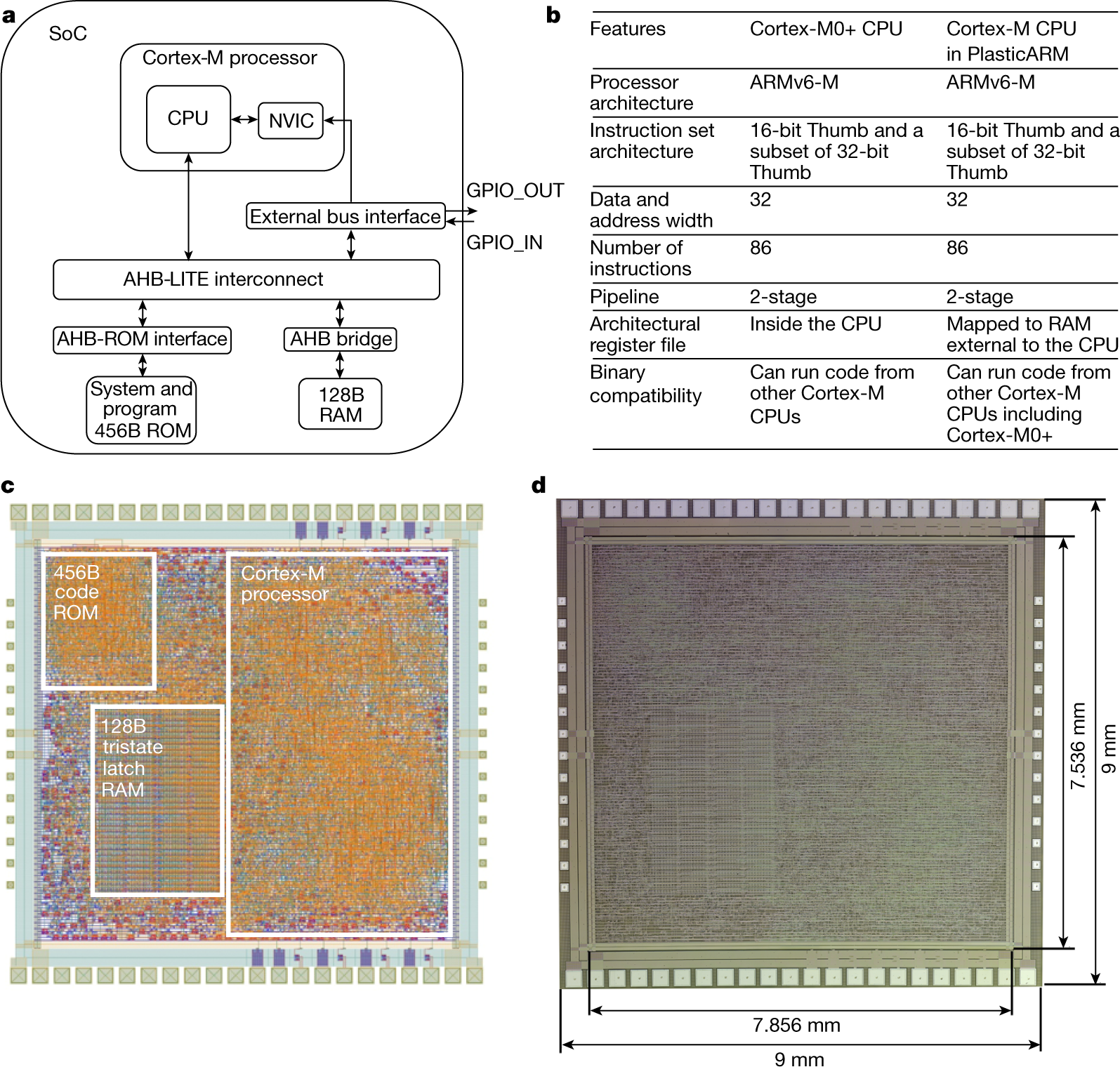
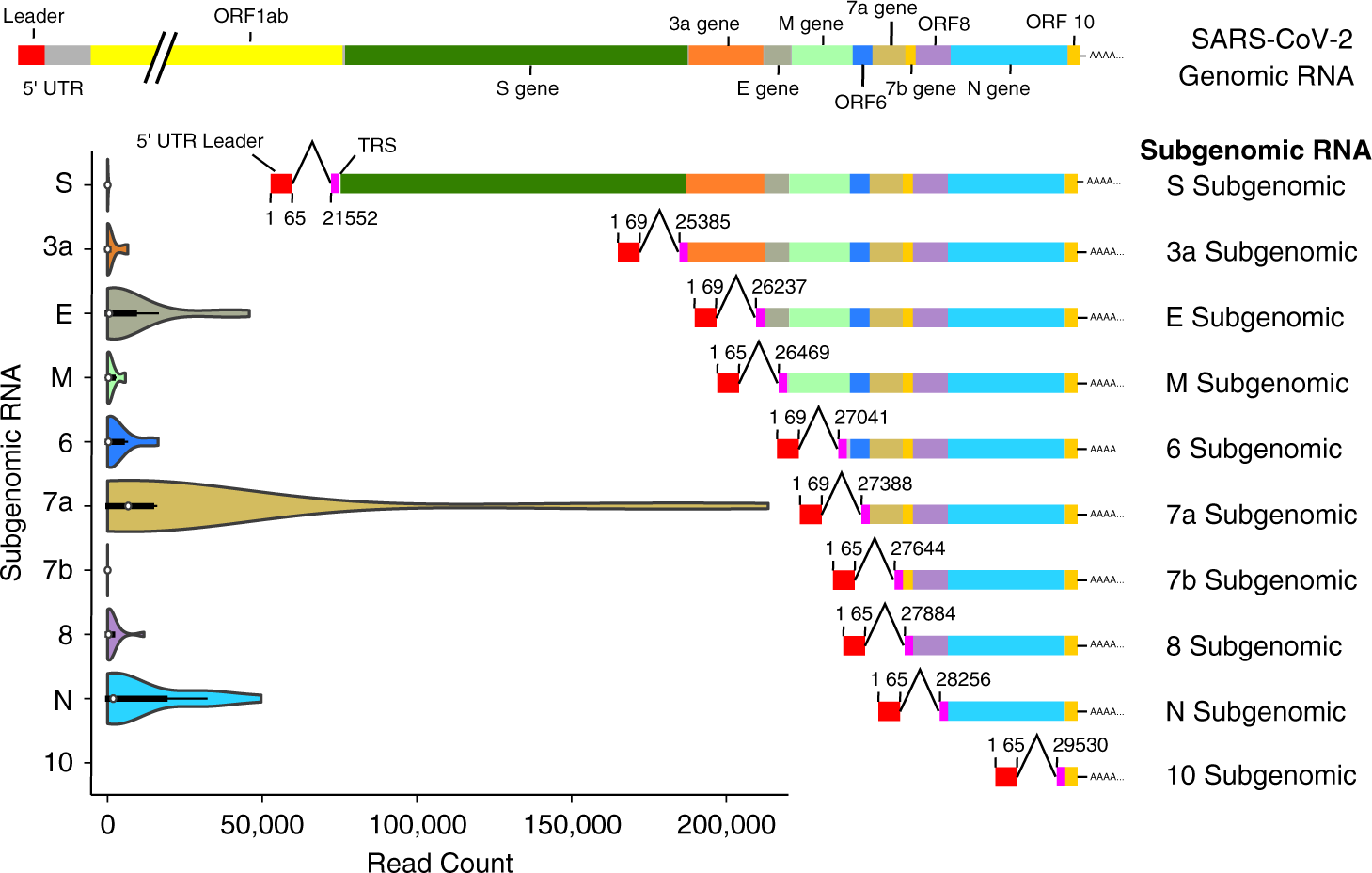
SARS-CoV-2 genomic and subgenomic RNAs in diagnostic samples are not an indicator of active replication | Nature Communications