
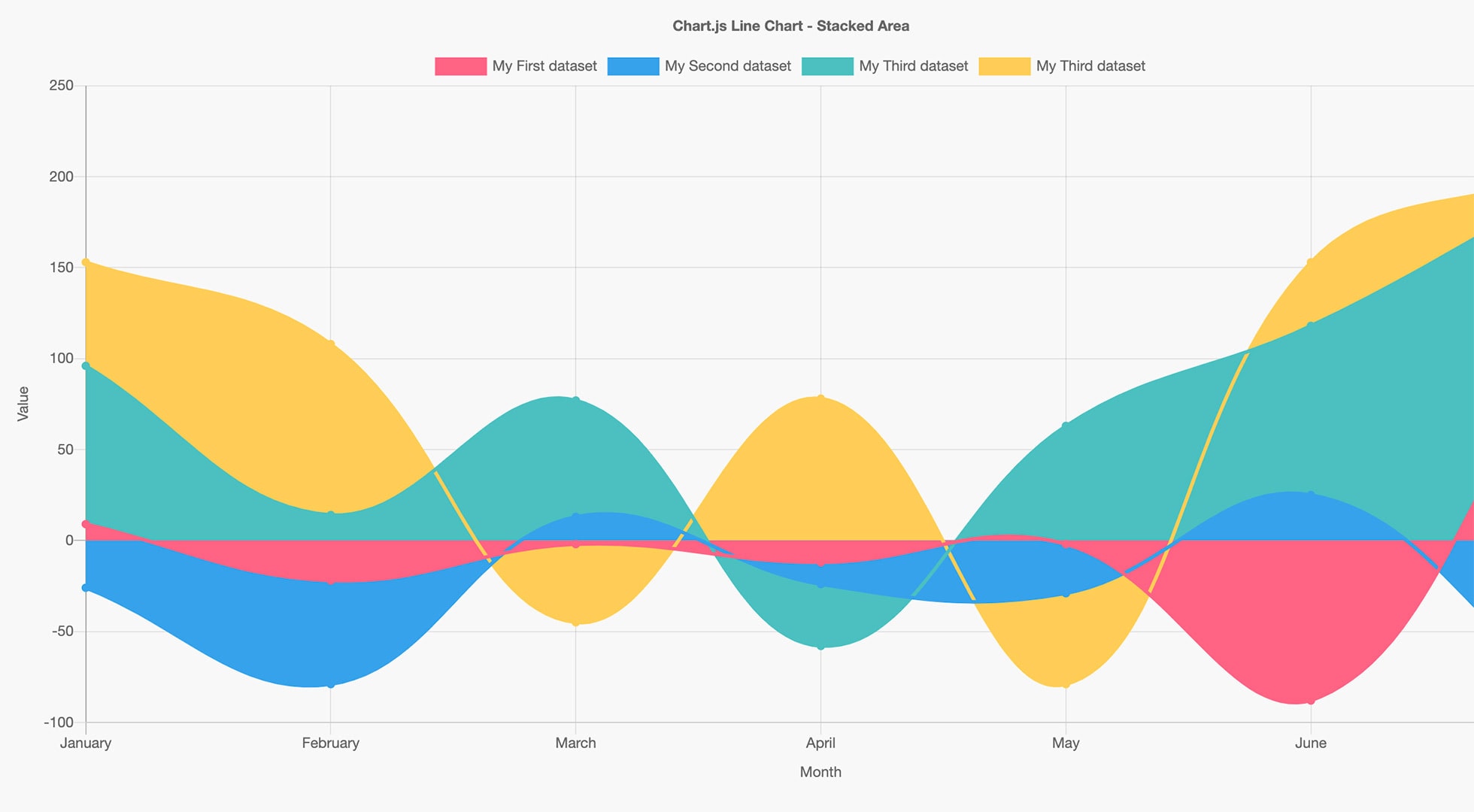
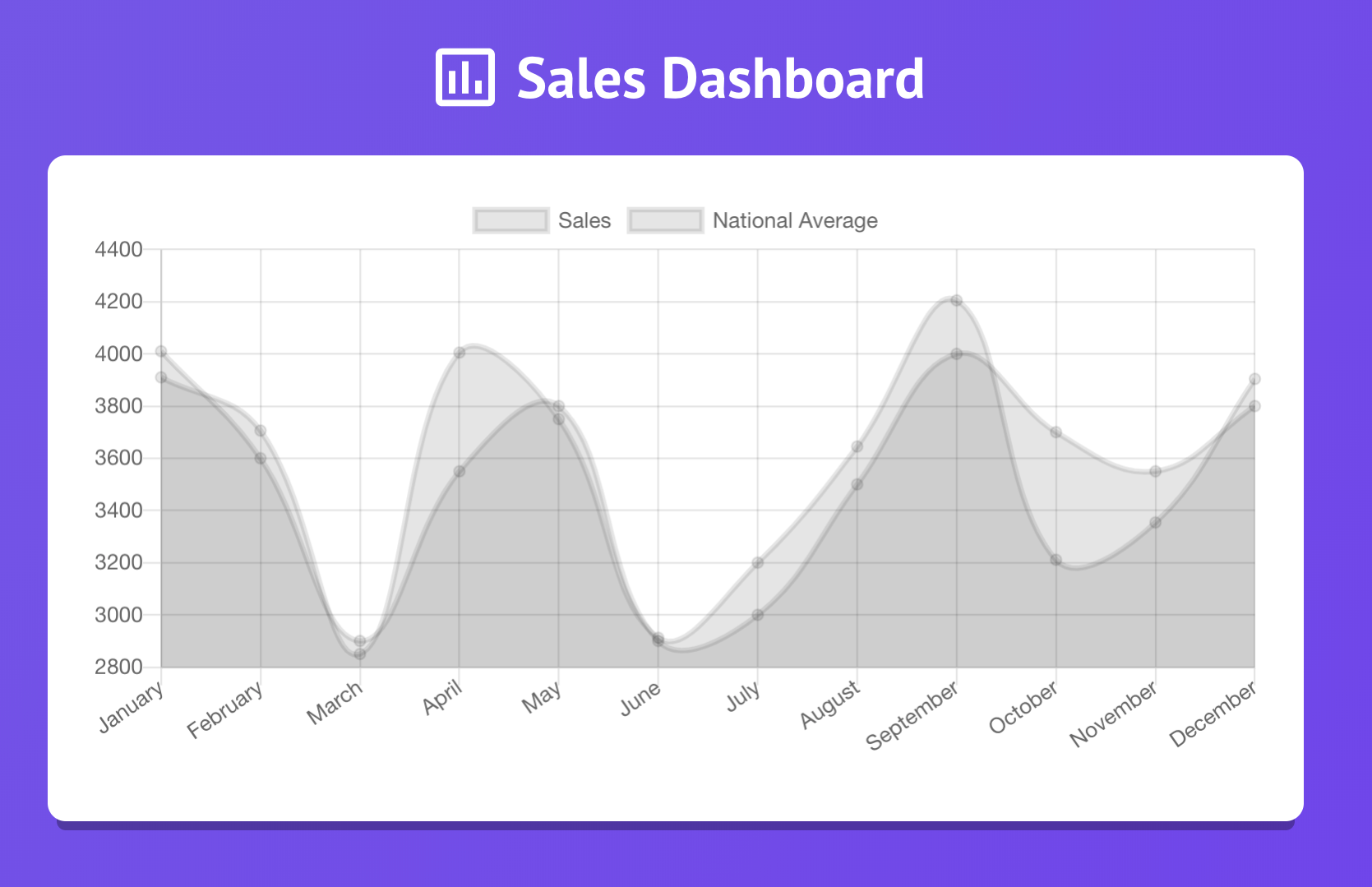
Customizing Chart.JS in React. ChartJS should be a top contender for… | by Ryan Brockhoff | Bits and Pieces

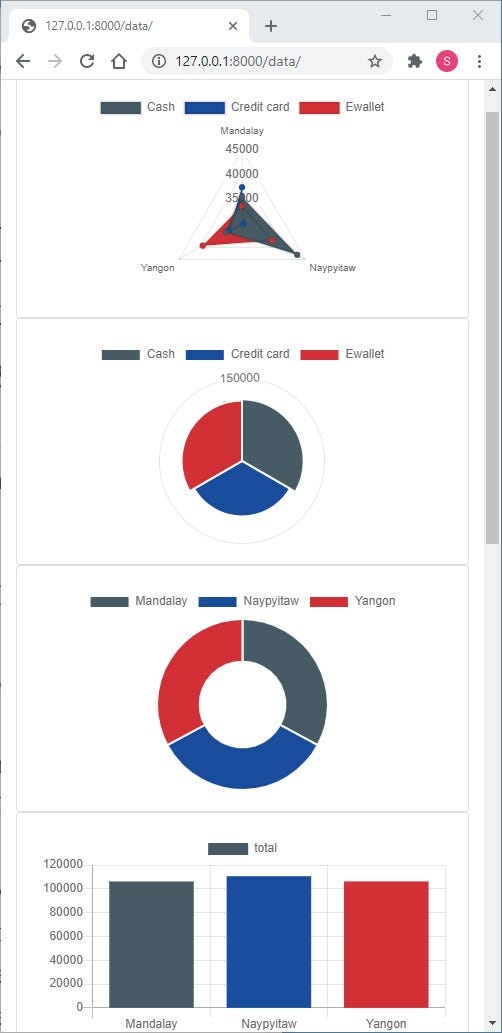
Chart js with Angular 12,11 ng2-charts Tutorial with Line, Bar, Pie, Scatter & Doughnut Examples « Freaky Jolly

Customizing Chart.JS in React. ChartJS should be a top contender for… | by Ryan Brockhoff | Bits and Pieces

Allow to draw a link between a label and its associated element · Issue #131 · chartjs/chartjs-plugin-datalabels · GitHub